이번에 알리익스프레스에서 5만 8천 원 정도에 보바 색상 경해축을 구매를 했습니다. 자세한 리뷰는 다른 분들이 많이 작성해 주셔서 저는 약 2주 동안 사용해 본 사용기를 간단하게 적어보겠습니다. 12월에 진행되는 2차 판매에는 키캡 색상, 스위치, 보강판 변경이 있다고 하니 그 부분도 간략하게 다뤄보겠습니다.

1. 보바 색상

경해축이 빈티지 레트로 색상과 보바 색상 두 개만 남아서 처음엔 빈티지 레트로 색상을 구매했는데 LCD 색상이 검은색이라 검은 하우징이 어울리지 않을까 해서 취소하고 보바 색상을 구입했습니다. 메카닉, 마카롱이 인기 색상이고 보바는 인기 많지 않아 걱정했는데 실제로 받아보니 LCD의 베젤이 잘 보이지 않아서 맘에 들었습니다. 2차 판매에서는 키캡이 흰색 계열로 변경되고 마에스트로라는 이름으로 나온다는데 LCD와 일체감을 원한다면 마에스트로 색상도 나쁘지 않을 것 같습니다. 1차 판매 때 'ㅛ' 자의 굵기가 다른 키캡과 달리 얇게 나왔는데 이 부분은 2차 판매에서 해결되었으면 좋겠네요.
2. LCD 문제점 (기스, 밝기)

이번에 출시한 독거미 F108과 프리플로우 아콘 AK74의 큰 차이점은 LCD와 노브 유무입니다. 이번 펌웨어 업데이트로 LCD ON/OFF기능을 지원해서 배터리 문제는 어느 정도 해결되었지만 기스가 잘 난다는 것과 밝기가 너무 낮다는 문제점이 있습니다.

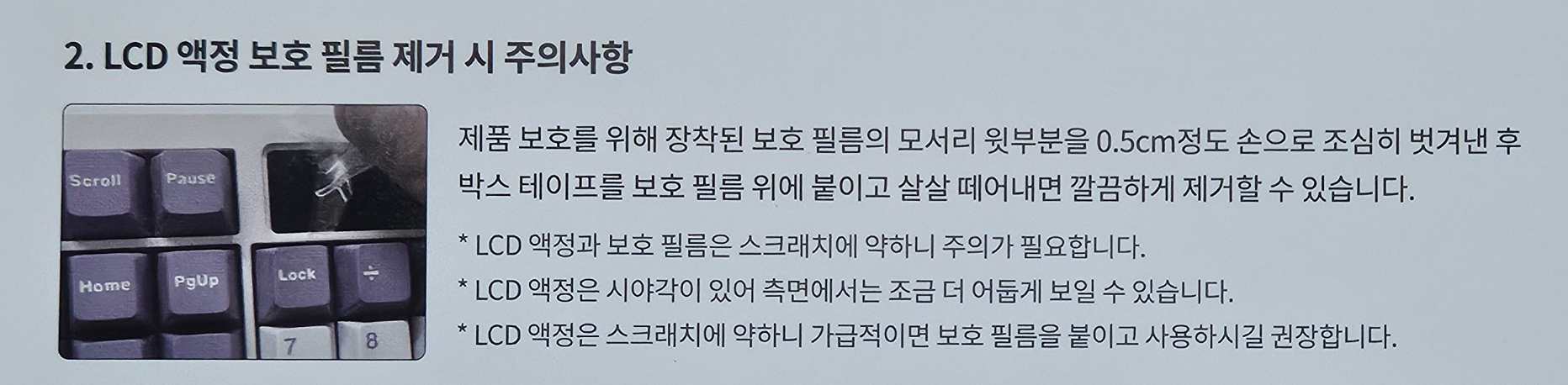
이를 제조사에서도 인지하고 있는지 설명서에도 스크래치에 약하니 가급적이면 보호필름을 붙이고 사용해 달라고 적혀있습니다. 제가 받은 제품은 처음부터 보호필름에 기스가 나있어서 필름을 떼고 사용했습니다. 필름을 떼고 난 후에 LCD에 묻어있는 지문이나 먼지를 닦으면 무조건 큰 기스가 생겨서 정말 스크래치에 취약하구나라는 생각이 들었습니다. 만약 보호필름이 멀쩡하게 왔다면 절대로 떼지 말고 사용하시길 바랍니다.

그리고 LCD 밝기가 낮은 편이라 색감이 물 빠진 색감처럼 나옵니다. 이 부분은 밝기를 수정할 수 있게 펌웨어로 개선이 되었으면 좋겠는데 2차 판매 변경사항에 LCD와 관련한 부분이 따로 없는 것을 보니 해결이 안 될 것 같네요. 다만, 2차 판매 페이지의 LCD 메뉴 구성이 1차 때와 달라진 부분이 있어서 이 부분은 출시 후 확인해봐야 할 것 같습니다.

그리고 제가 위에서 보바 색상을 추천드린 이유는 LCD 창 옆의 검은 베젤이 정말 크기 때문입니다. GMK87처럼 베젤 크기를 줄이고 하우징 색상에 맞게 변경했으면 더 좋았을 것 같습니다. 그리고 풀배열이라서 그런지 87 키를 사용할 때보다 LCD창이 시야에서 잘 보이지 않는 편입니다. LCD 창이 꼭 필요한 것이 아니라면 독거미 F108쪽이 더 좋지 않을까 생각이 드네요.
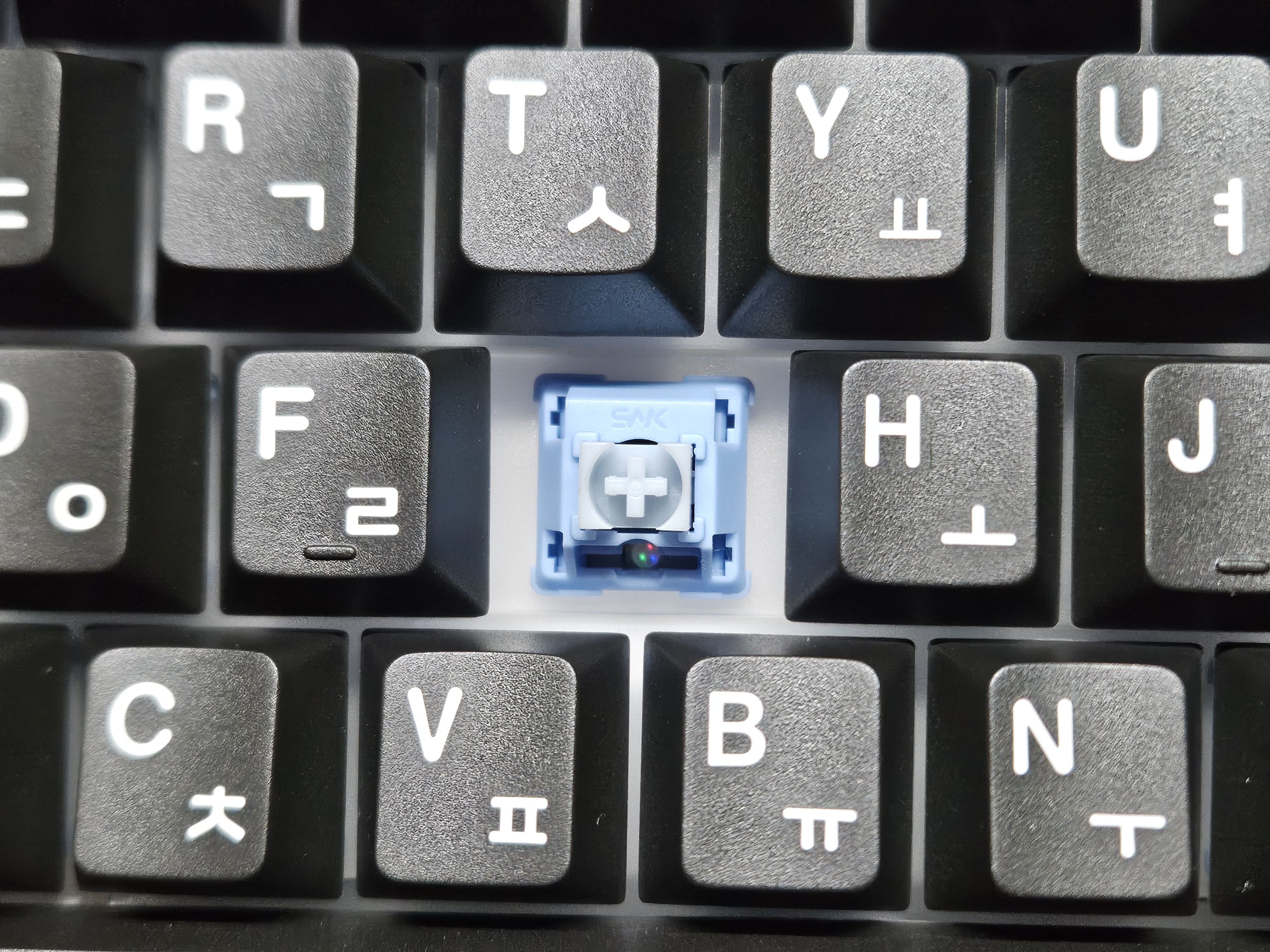
3. 스위치

경해축이 좋다고 해서 기대를 많이 했었는데 실제로 타건을 해보니 생각보다 실망스러웠습니다. 독거미 키보드의 경해축은 FR4 보강판인 것과 달리 AK74는 다른 축들과 마찬가지로 PC보강판으로 출시되어서 아무래도 독거미보다 별로인 타건음이 납니다. FR4 보강판이 PC 보강판보다 더 좋아서 그런것이 아니라 경해축은 FR4 보강판에서 좋은 소리를 들려준다는 평이 있었습니다. 다행히도 2차 판매에서는 경해축의 보강판이 FR4로 변경돼서 나온다고 하니 이전보다는 좋은 타건음을 들려줄 것 같습니다. 괜히 먼저 구입해서 손해 본 것 같아 살짝 실망스럽기도 합니다. 경해축은 키보드에서 탈거 후 크러쉬80 리부트에 끼워봤는데 알루미늄 + FR4와의 조합은 정말 별로였습니다. 그나마 플라스틱 + PC 보강판에서 사용하는 것이 나은 것 같아 지금은 GMK67에 껴주었습니다. 참고로 경해축은 키압이 높은 편이라 장시간 타건 시 피로감이 느껴질 수도 있습니다.
집에 회목축과 황축 스위치가 있어서 교체해 봤는데 회목축의 경우 가장 하이피치의 소리가 나지만 슥슥 긁히는 듯한 거슬리는 소리가 나서 별로였습니다. 독거미 회목축과는 다른 지 모르겠는데 호불호가 많이 갈릴 것 같은 소리였습니다. 황축은 회목축보다 살짝 낮은 피치에 거슬리는 소리가 없어서 마음에 들었습니다. 황축 키압이 낮아 손만 올려도 눌린다고 하는데 제가 사용했을 때는 그 정도까지는 아니었습니다. 물론 키압과 관련된 부분은 개인마다 다를 수 있다고 생각합니다. 2차 판매에서는 회목축과 황축이 사라지고 KTT 히야신스 V1, 세이야축으로 변경된다고 합니다. KTT 히야신스 V1은 정보가 많지 않아서 어떤 축인지 잘 모르겠습니다. 참고로 인기가 많은 HMX 히야신스 V2, V2U와는 전혀 다른 스위치입니다. 세이야축은 나름 평이 좋은 스위치라서 구매해 보셔도 좋을 것 같습니다.
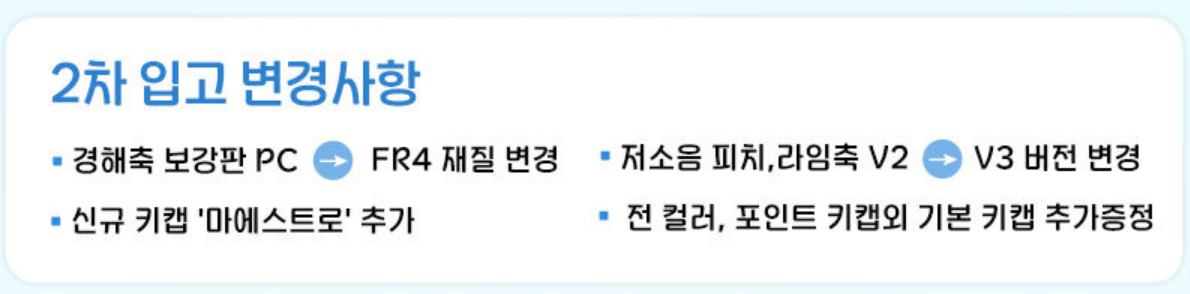
저소음 라임과 피치축은 1차 판매 때는 V2 버전이었는데 2차 판매부터 V3 버전으로 변경되어서 나온다고 하니 구매해도 좋을 것 같습니다. 엄청 큰 차이가 있는 것은 아니라서 1차 때 구매하신 분은 그대로 쓰셔도 되고, 저소음축은 크림 옐로우나 HMX 사쿠라와 같은 대체재도 있으니 나중에 스위치만 교체해도 될 듯합니다. V3 스위치는 알리익스프레스 같은 곳에서 구입하면 저렴하게 구입할 수 있어서 따로 구해서 교체해도 됩니다.
4. 결론
독거미 공장에서 만든 키보드라 그런지 좋은 키보드라고 생각합니다. 세일했을 때 가격처럼 5만 원대로 구입할 수 있으면 구입하는 것이 좋고, 7~8만 원 대면 독거미 F108과 가격이 비슷하니 LCD 선호 여부에 따라 선택해도 좋을 것 같습니다.
스위치는 2차 출시 때 경해축의 보강판이 FR4로 변경되었으니 가급적이면 경해축을 구입하시는 것을 추천합니다. 저소음축들은 스위치 가격이 저렴하기도 하고 대체제가 많지만 경해축은 스위치만 따로 구입하려면 엄청 비싼 편입니다. 경해축을 구입하면 저소음축으로 교체하기 쉽지만 저소음축을 구매하면 경해축으로 넘어가기 쉽지 않습니다. 물론 처음부터 저소음 키보드를 구입하고자 한다면 저소음축을 사는 것이 가격적인 면에서 좋겠지만 그래도 다양한 스위치를 써보고 싶다면 경해축부터 시작하는 것이 좋습니다. KTT 히야신스는 어떤 스위치인지 정보가 많지 않아서 2차 출시 후 리뷰를 보고 구매하시는 것을 추천하고 세이야축은 독거미 F108에도 탑재되어서 나오는 스위치니 먼저 출시되는 독거미 F108 리뷰를 참고하면 좋을 것 같습니다. 저는 중고로 팔까 하다가 LCD 기스난 것 때문에 팔기도 뭐해서 황축으로 교체하고 아버지께 선물로 드렸습니다. 2차 판매 때 다시 5만 원 대로 세일한다면 그때 경해축을 다시 구입해 볼까 합니다.
5. 정리
- 색상은 검은색 계열도 나쁘지 않음 (LCD 베젤과의 일체감)
- LCD가 생각보다 실망스러움 → 2차 판매에서 어떤 변경 사항이 있을지 모르겠음
- 기스가 정말 잘 남 (가급적 보호필름 사용)
- 밝기가 낮아서 시인성이 좋지 않음 (밝기 조절 기능이 없음)
- 풀배열과 LCD 궁합이 생각보다 좋지 않음 (시야각 문제)
- PC 보강판 + 경해축 궁합이 생각보다 별로임 → 2차 판매에서 FR4 보강판으로 변경됨
- 황축, 회목축 → 2차 판매에서 KTT 히야신스 V1, 세이야축으로 변경됨
- 회목축 : 생각보다 소리가 엄청 크고 슥슥 거슬리는 소리가 나서 별로였음 (개인마다 호불호 있음)
- 황축 : 회목축보다 좋은 타건음을 들려줌
- KTT 히야신스 V1 : 정보가 많지 않아서 발매 후 리뷰 보고 사는 것을 추천
- 세이야축 : 독거미 F108에도 탑재되어 나오는 스위치라 독거미 리뷰를 보고 구입하는 것을 추천
- 오테뮤 라임, 피치 V2 → 2차 판매에서 V3로 변경됨 (1차 구매자는 그대로 사용해도 될 듯)
- 2차 판매 시 경해축을 구입하는 것을 추천함
- 경해축에서 저소음축 교체는 쉽지만, 저소음축에서 경해축 교체는 쉽지 않음 (경해축 스위치 비쌈)
- 저소음축만 쓸 것이라면 피치, 라임축 구매를 추천
- 세이야축 평 나쁘지 않음. 그래도 경해축이 아른아른거릴 것 같다면 경해축 구매를 추천함
'기타 > 키보드' 카테고리의 다른 글
| [Keyboard] GMK67 노브 기스 났을 때 다이소 원형 스티커로 해결하기 (0) | 2024.12.02 |
|---|---|
| [Keyboard] 레이니75 치즈 화이트 + FBB Coffee 수달 키캡 (0) | 2024.11.07 |
| [Keyboard] GMK67 핑크 + Steam Rabbit 키캡 개봉기 (0) | 2024.11.03 |
| [Keyboard] GMK67 Fn키 설명서 (0) | 2024.11.03 |
| [Keyboard] Vter 갤럭시80 Pro Fn키 설명서 (0) | 2024.10.15 |