1. GeoJSON 파일 만들기

이전 글에서 설명한 대로 shp 파일을 QGIS로 드래그해서 서울시 지도 파일을 열어줍니다.

레이어 창의 항목을 우클릭한 후 내보내기 → 피처를 다른 이름으로 저장을 눌러주세요.

파일 이름은 원하시는 대로 설정해 주시면 되고, 포맷은 GeoJSON, 좌표계는 기본좌표계 EPSG: 4326 - WGS 84로 설정한 후에 확인을 눌러주세요. 약 2.2 MB 크기의 geojson 파일이 생생될 것입니다.
2. GeoJSON 파일 단순화 후 TopoJSON 파일로 변환하기

mapshaper 홈페이지(링크)에 접속한 후 select를 눌러서 위에서 생성한 geojson 파일을 불러와주세요.

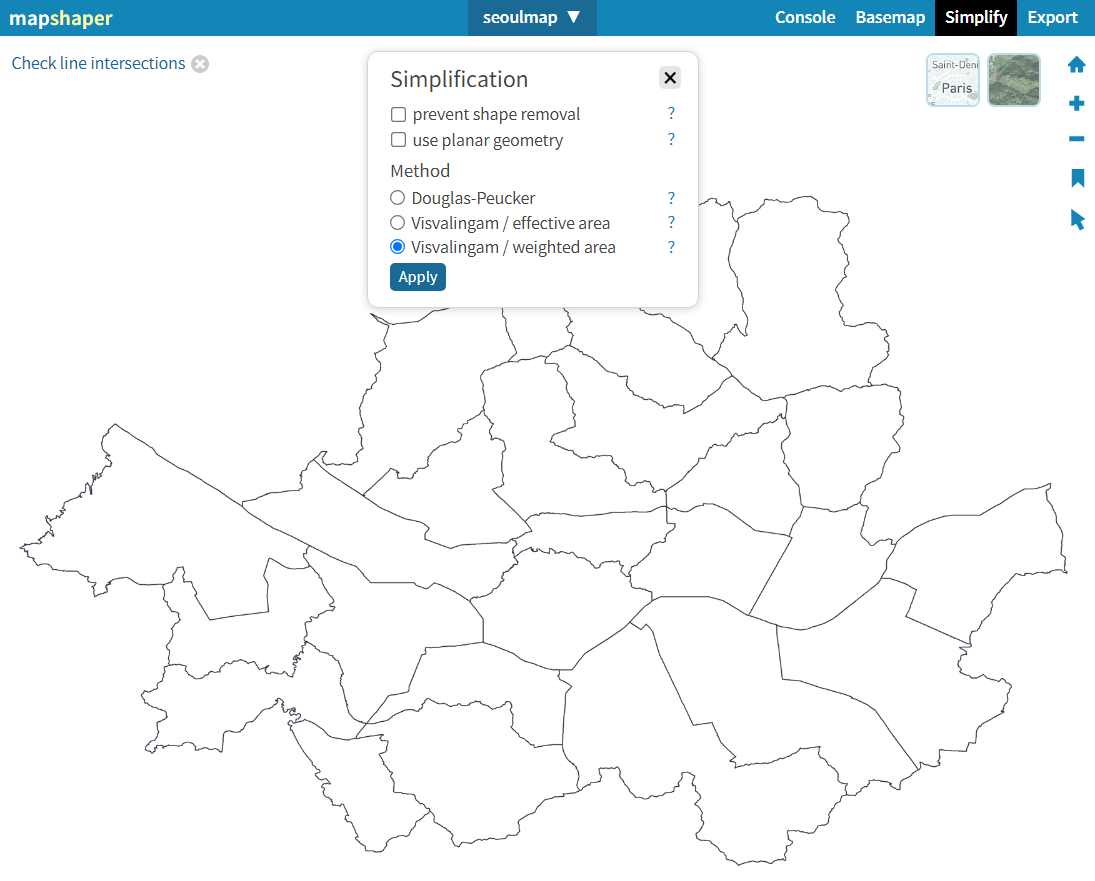
Simplify를 누른 후 Apply를 누릅니다.

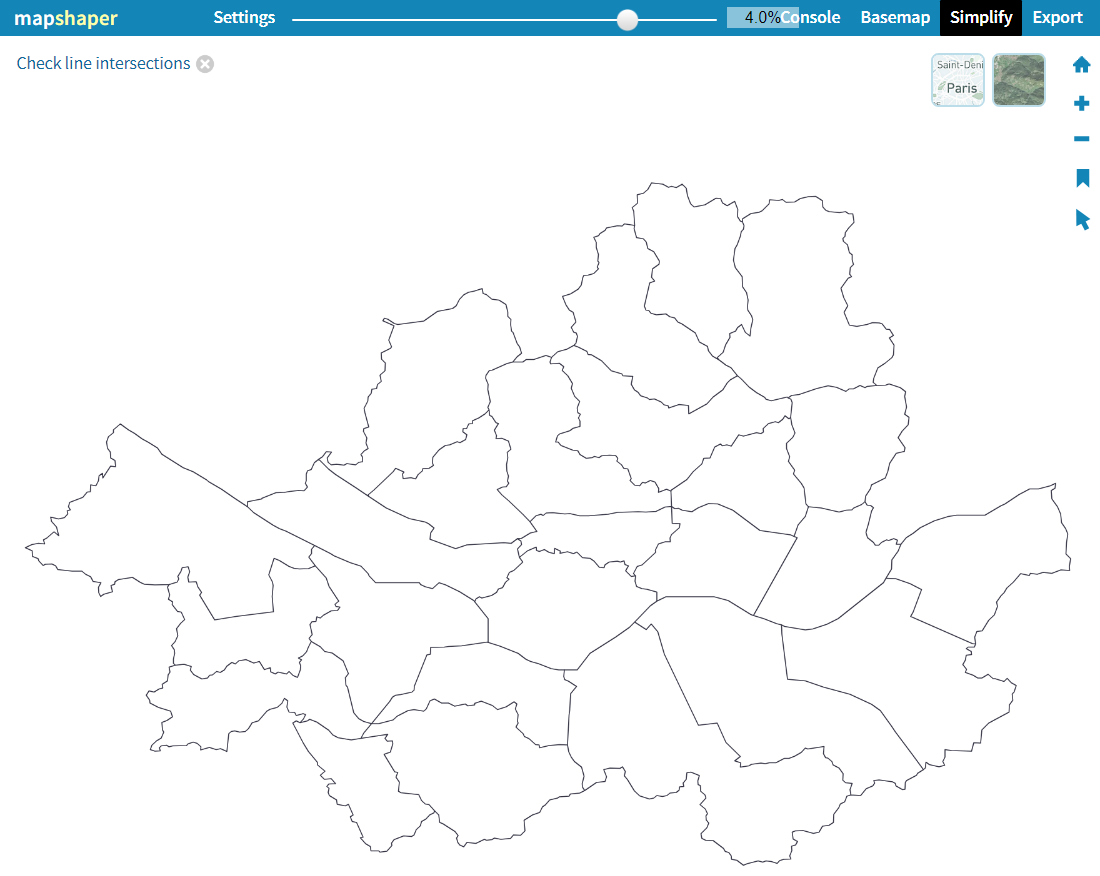
Settings의 값을 조절해 줍니다. 값이 작아질수록 경계선의 디테일이 점점 떨어지기 때문에 값을 조절하면서 원하는 값을 찾아줍니다.

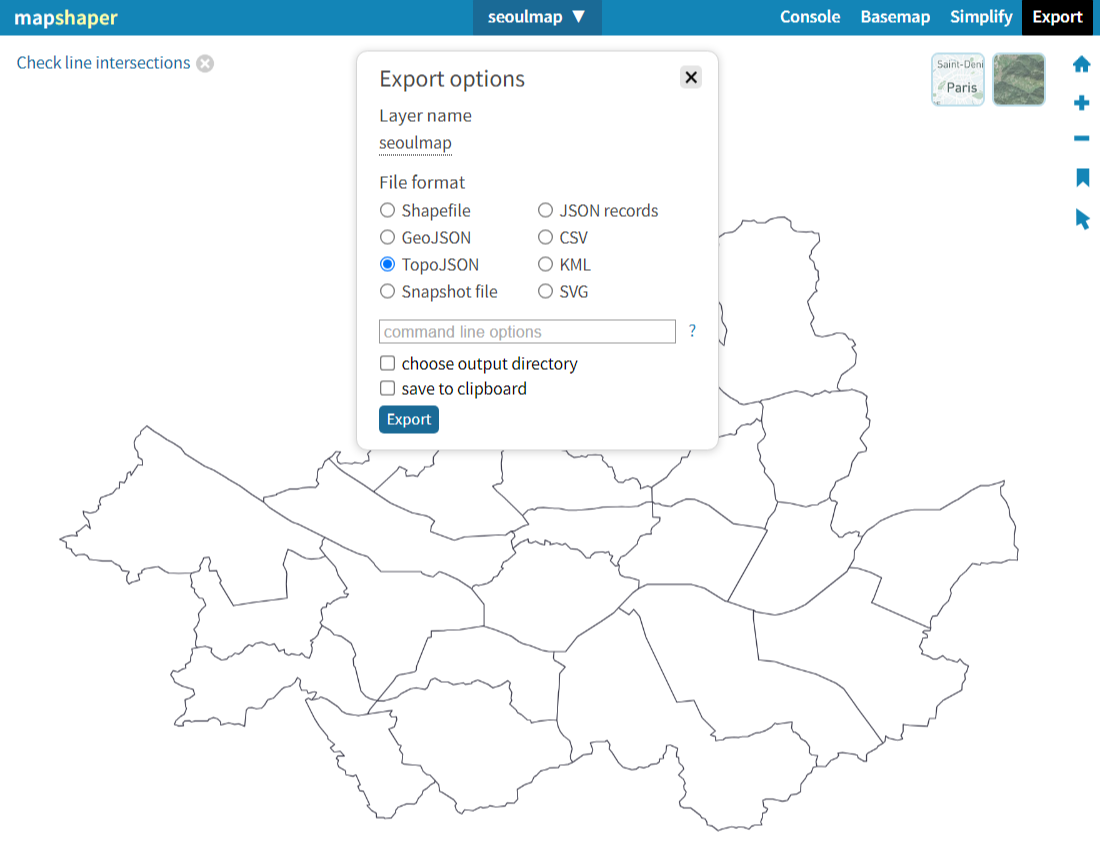
메뉴에서 Export를 누르고 TopoJSON을 선택한 후 Export 버튼을 누르면 json 파일이 생성이 됩니다. 생성된 파일의 용량을 보면 앞에서 만든 2.2 MB 크기의 geojson파일보다 용량이 많이 줄어든 것을 볼 수 있습니다. (약 16 kb)

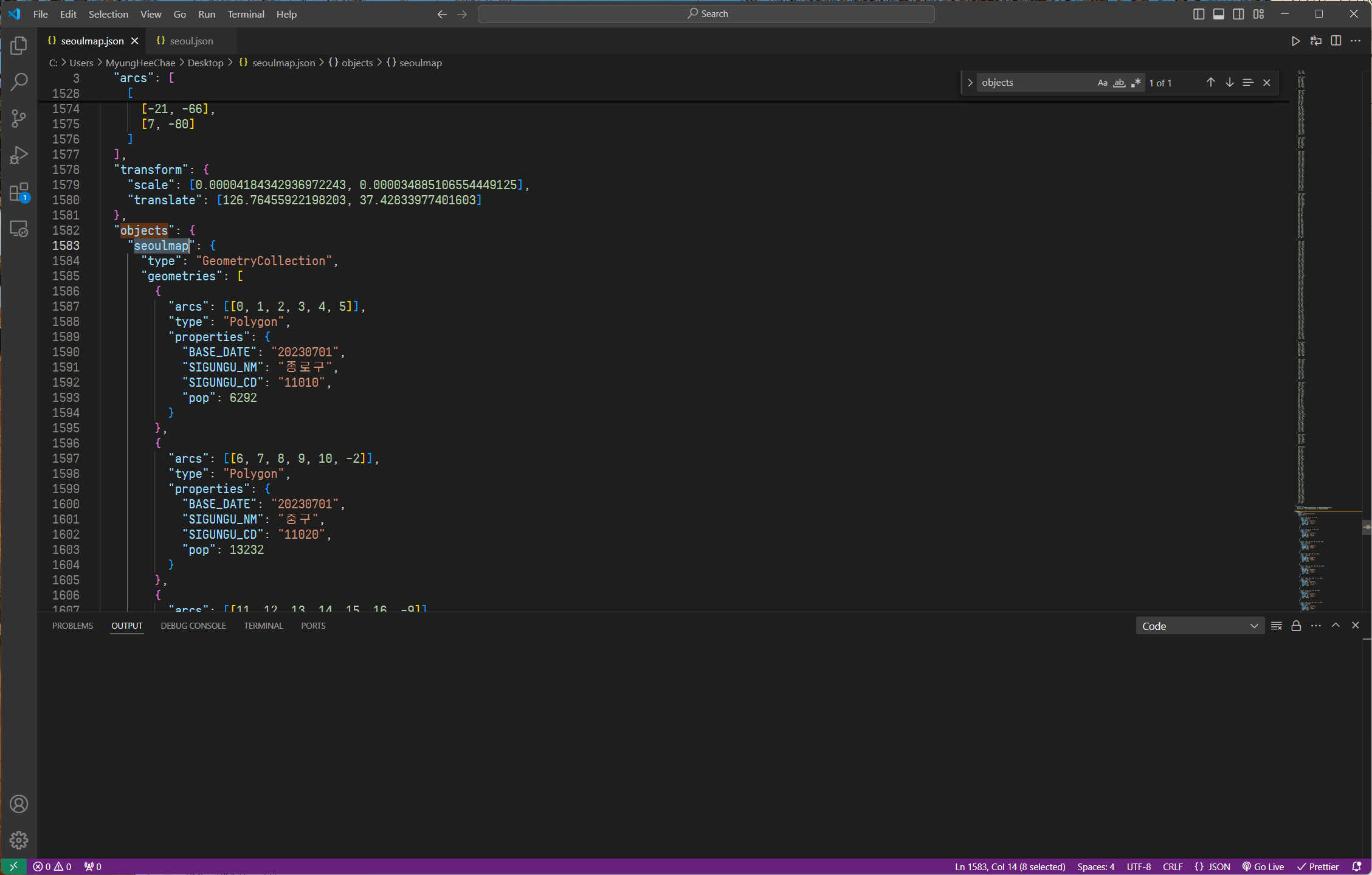
생성된 json 파일을 열어보면 좌표값들과 이전 글에서 본 SIGUNGU_NM, SIGUNGU_CD와 같은 값들이 보일 것입니다.

Prettier로 코드를 정리하면 구조를 더 쉽게 볼 수 있습니다. Objects로 검색을 해서 위의 파일에 있는 부분을 찾아주세요. 저는 파일명을 seoulmap.geojson으로 해놔서 TopoJSON 파일을 생성할 때 프로퍼티로 seoulmap이 들어가 있습니다. 이 프로퍼티 명을 잘 기억해 주세요. React에서 json 파일을 불러올 때 프로퍼티 이름이 필요합니다. 원하는 이름으로 변경하거나 이 이름을 그대로 써도 됩니다. 이 부분은 다음 글에서 설명하도록 하겠습니다.
참고한 글
- D3.js 를 사용하여 데이터 시각화하기 #7 우리나라 지도 그리기(svg) (링크)
'코딩 공부 > React' 카테고리의 다른 글
| [React] QGIS, D3.js를 이용해서 서울시 지도 그리기 - 4. React에서 json 파일 불러오기 (0) | 2024.12.02 |
|---|---|
| [React] QGIS, D3.js를 이용해서 서울시 지도 그리기 - 2. QGIS 설치 및 간단한 기능 소개 (0) | 2024.11.20 |
| [React] QGIS, D3.js를 이용해서 서울시 지도 그리기 - 1. 지도 데이터 받기 (0) | 2024.11.19 |
| [React] Radix Tooltip을 이용한 Table Tooltip 만들기 (0) | 2024.06.26 |
| [React] JSX - Array.prototype.map() expects a return value from arrow function 에러에 대해서 (0) | 2024.05.31 |
