1. QGIS 설치하기

이전 글에서 다운로드한 지도 파일을 사용하기 위해서는 QGIS를 설치해야 합니다. QGIS는 데이터 뷰, 편집, 분석을 제공하는 크로스 플랫폼 자유-오픈 소스 데스크톱 지리 정보 체계(GIS) 응용 프로그램이라고 합니다. QGIS 공식 홈페이지(링크)에 들어가서 Download를 눌러주세요. Donate 창이 뜨면 Skip it and go to download를 누릅니다.

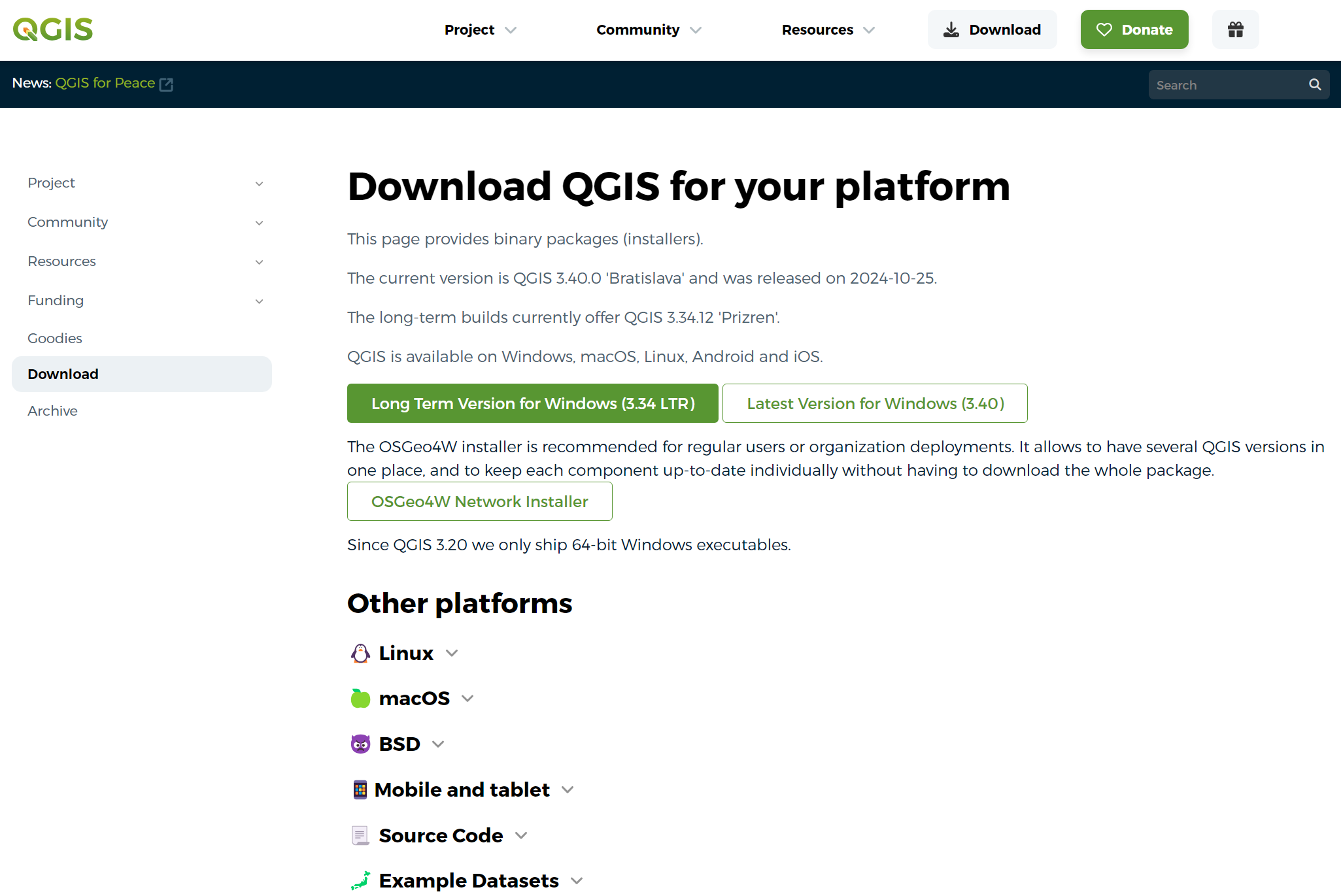
사용하고 있는 운영체제에 맞는 Long Term Version을 다운로드합니다. 파일 용량은 3.34 버전 기준 1.2 GB로 큰 편입니다. 다운로드 속도가 느린 편이라 시간이 오래 걸릴 수도 있습니다.

다운로드가 완료되었으면 설치 파일을 실행해 주세요. 계속 Next를 누르고 Install을 누르면 설치가 시작됩니다. 따로 설정해 줄 항목이 없으므로 설치가 완료되면 Finish를 눌러서 종료하면 됩니다.

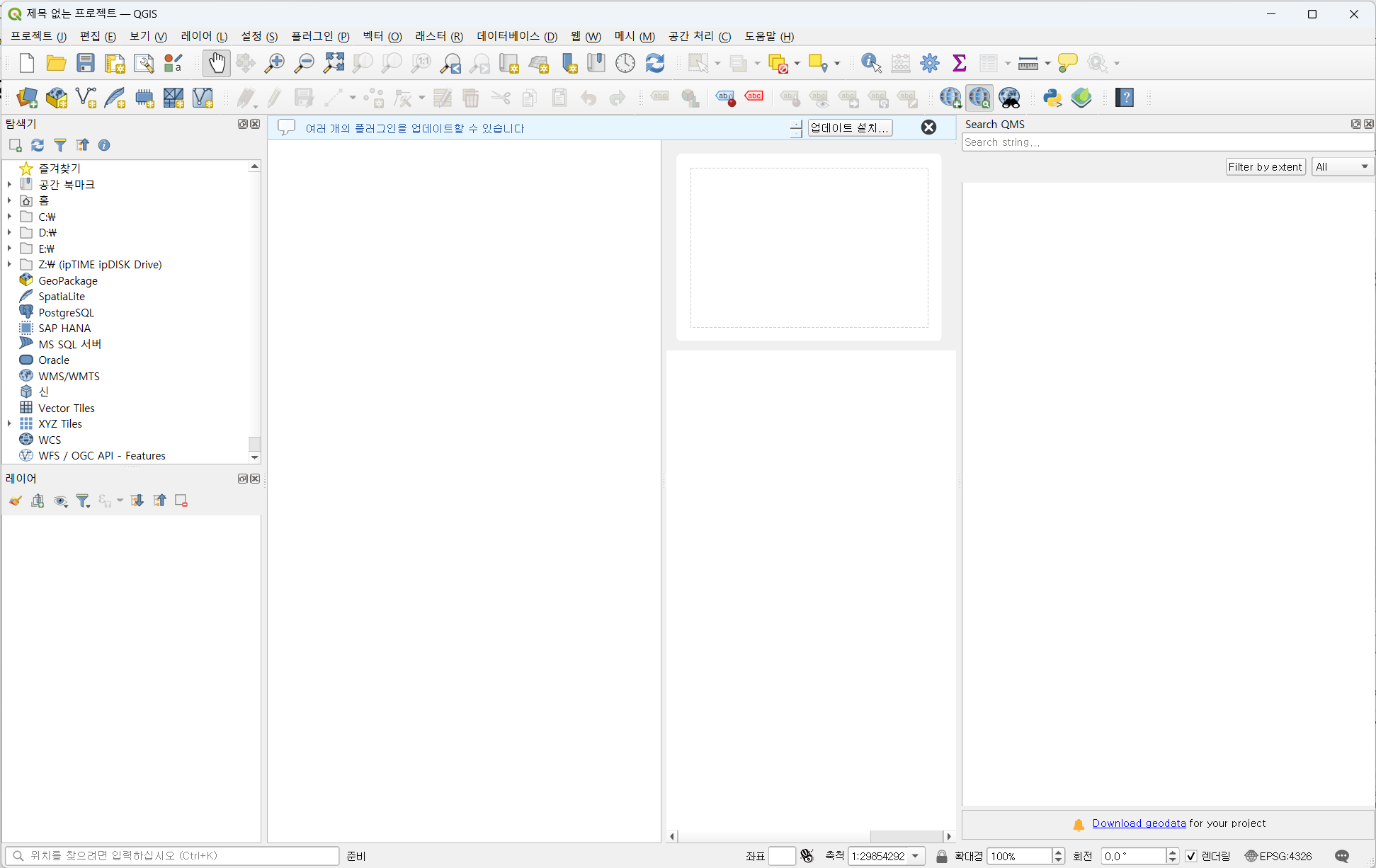
설치가 완료되면 프로그램을 실행해 봅니다.
2. QGIS 간단한 기능 소개
- 지도 불러오기

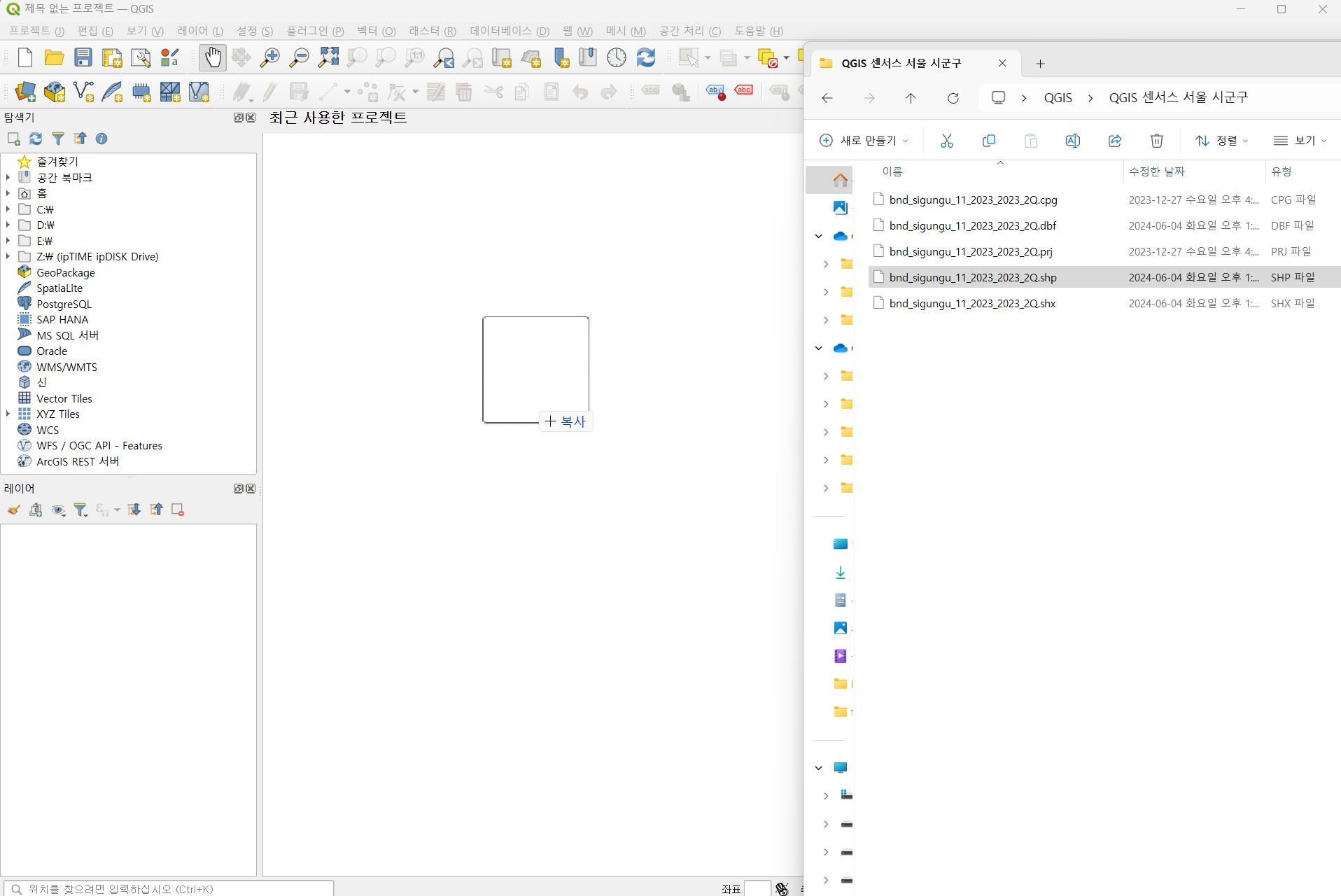
본격적으로 지도 데이터를 추출하기 전에 QGIS의 간단한 기능들을 소개하겠습니다. 먼저 다운로드한 파일 중 shp 확장자 파일을 끌어서 QGIS 프로그램에 붙여 넣어주세요.

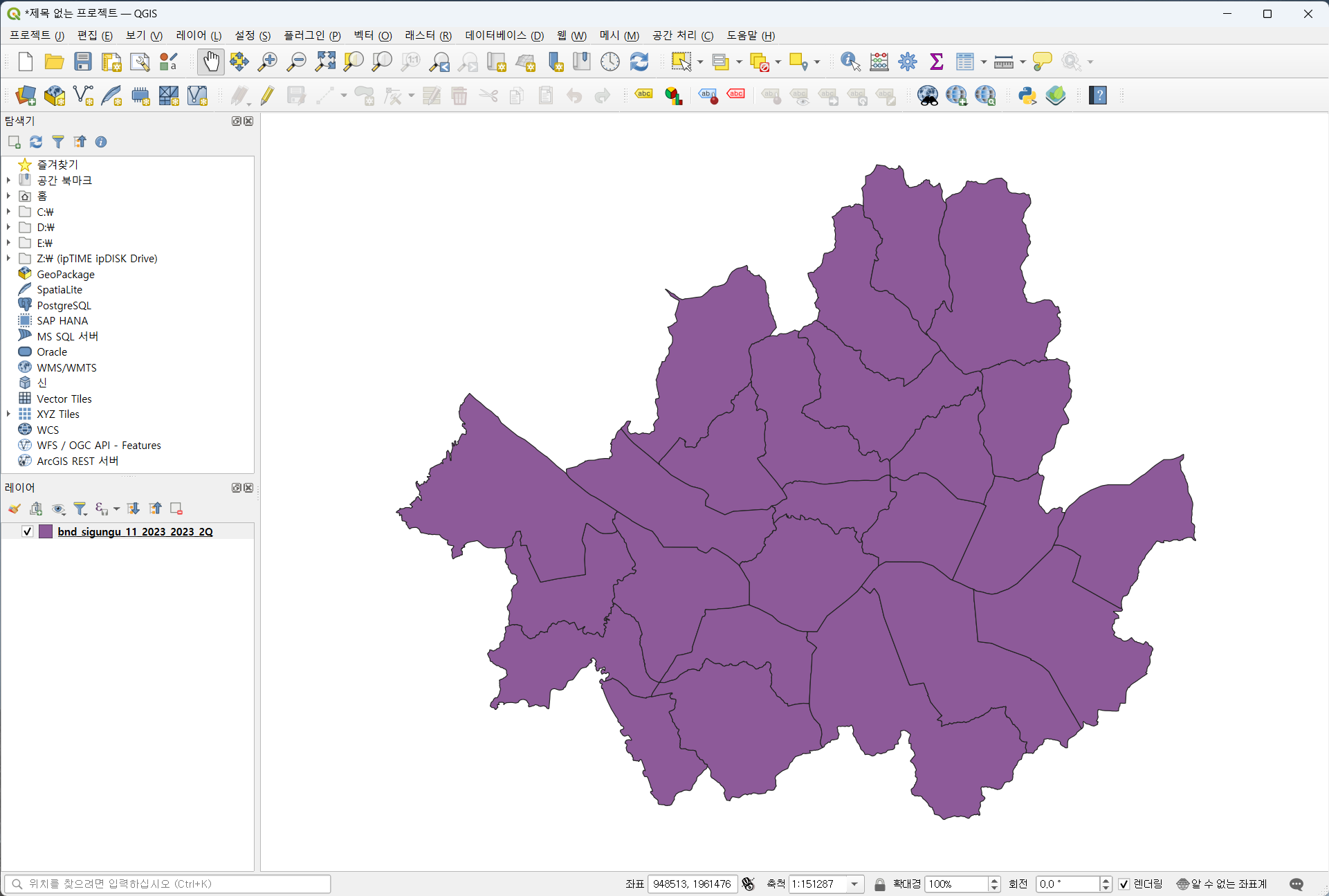
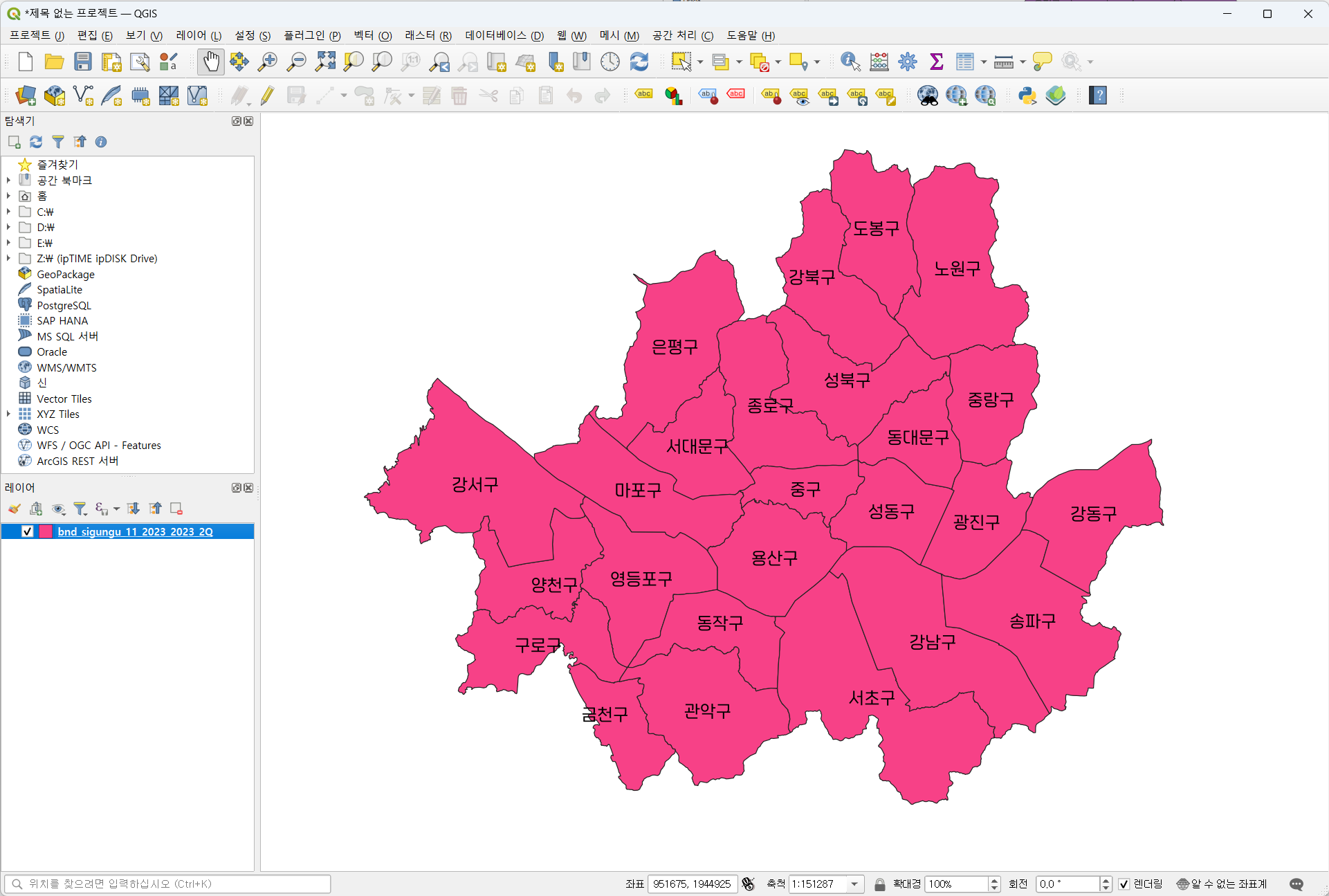
위와 같이 서울시 지도가 표시됩니다. 여기에는 지도뿐만 아니라 동 이름, 동 코드 등의 데이터가 함께 들어가 있습니다. 이 데이터들을 이용해 서울시 열린데이터광장과 같은 오픈 API 사이트에서 받은 데이터와 연결하여 다양한 지도를 만들 수 있습니다.
- 라벨 표시하기

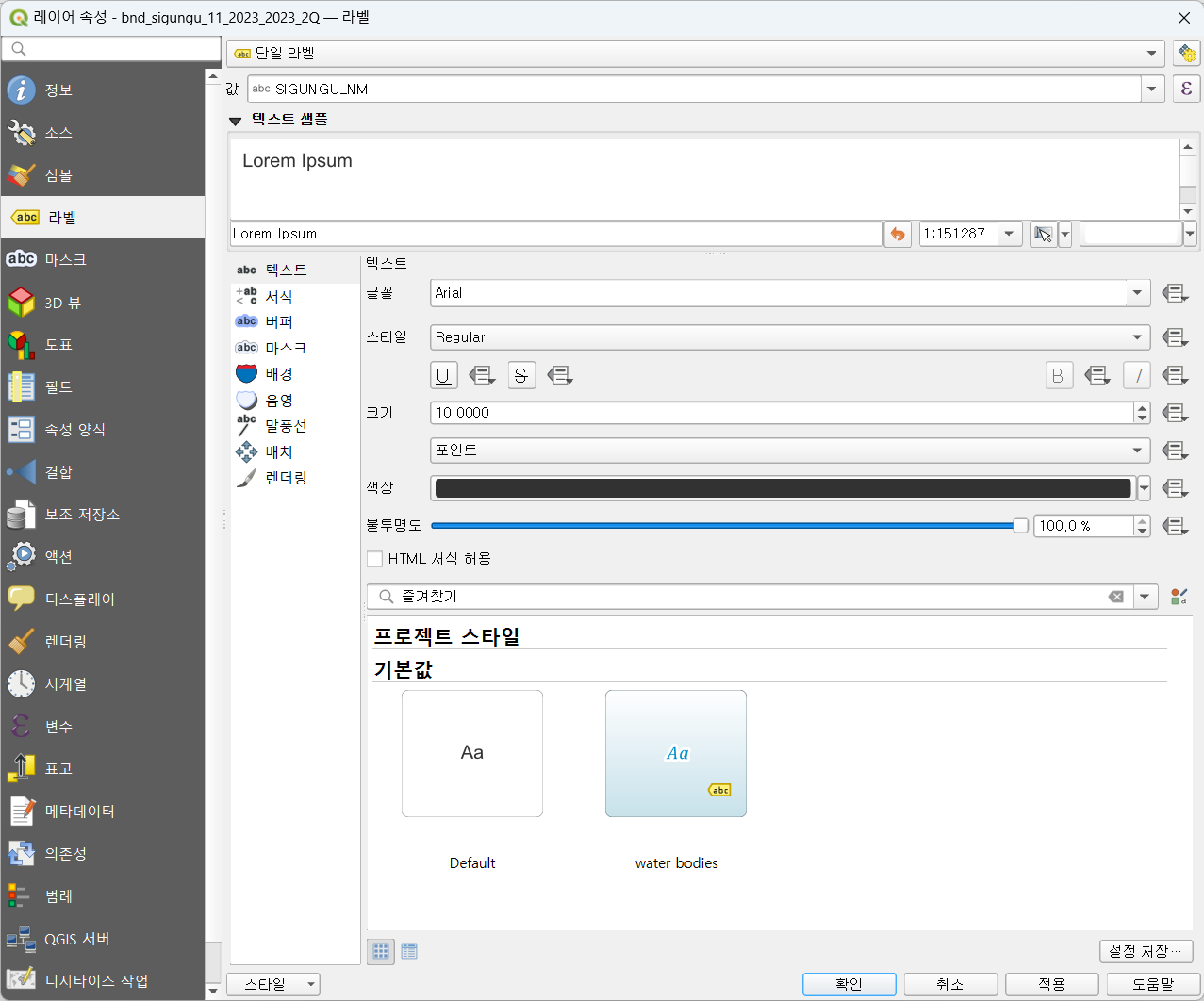
다음은 지도에 라벨을 표시해 보겠습니다. QGIS창의 레이어 항목에서 'bnd_sigungu_11_2023_2023_2Q' 텍스트를 더블클릭하거나 마우스 우 클릭 후 '속성'을 누르면 지도를 표시하는 창이 뜹니다. 라벨 메뉴에서 단일 라벨을 선택해 줍니다. 값 항목에 있는 'SIGUNGU_NM'은 시군구 이름, 'SIGUNGU_CD'는 시군구 코드입니다. 'SIGUNGU_NM'을 선택하고 적용을 눌러줍니다.

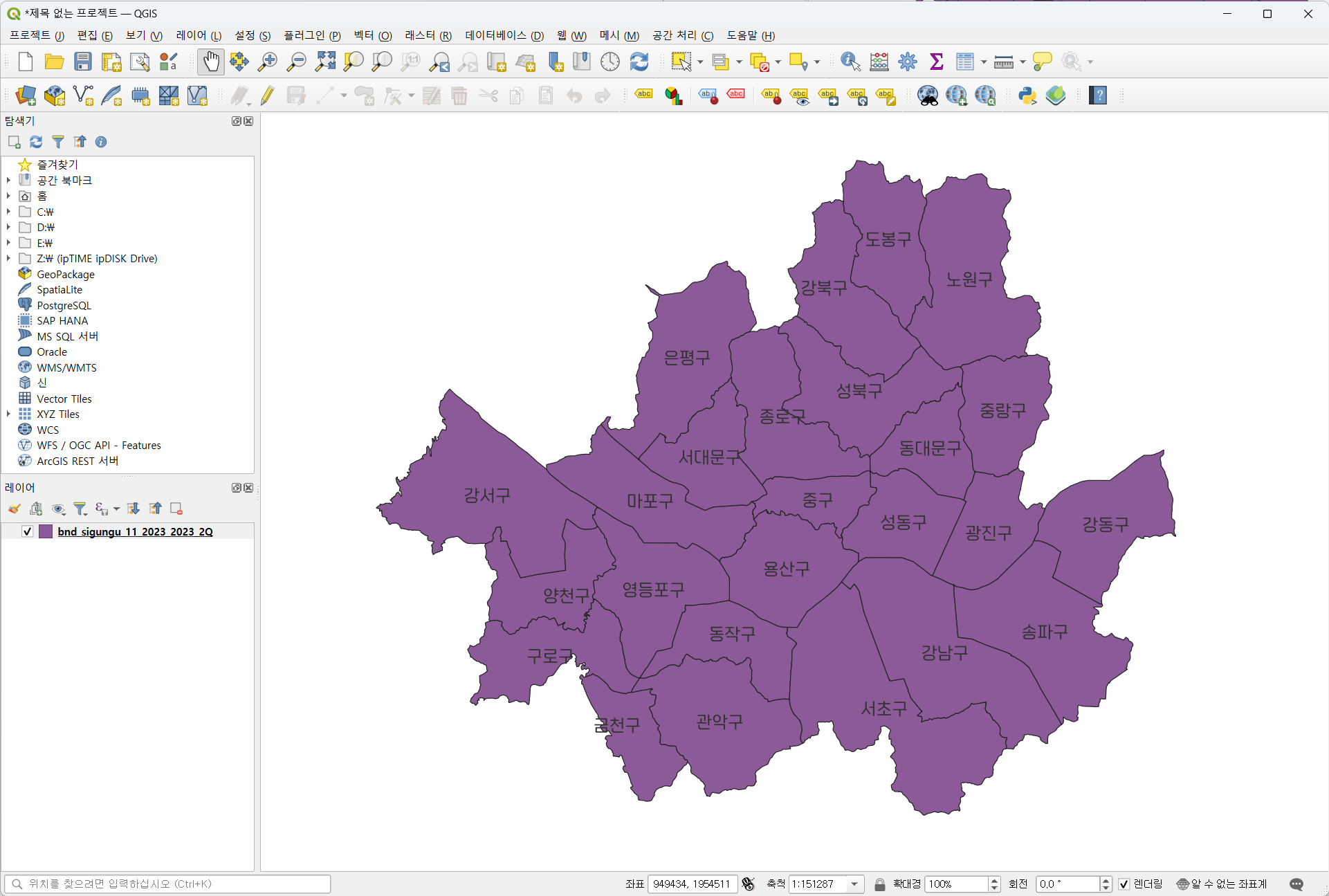
적용을 누르면 위와 같이 지도에 구 이름이 표시됩니다. 글꼴과 스타일, 크기 등을 원하는 대로 설정할 수 있습니다.
- 지도 색상 변경하기

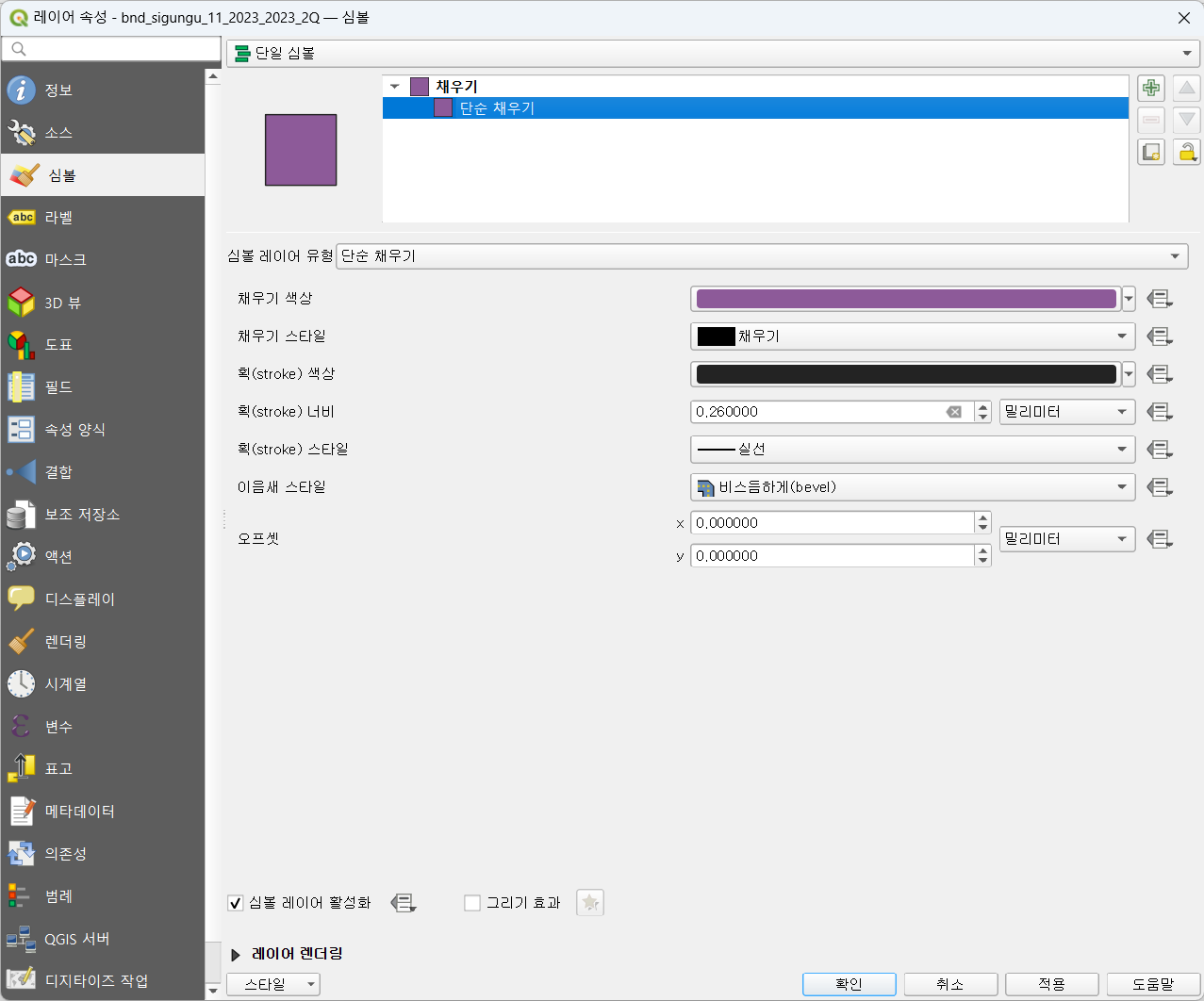
다음은 지도의 색상을 바꿔보겠습니다. 다시 '속성' 창에 들어가서 심볼 메뉴를 선택하고 단순 채우기를 클릭합니다. 채우기 색상을 눌러서 색상을 변경하면 지도의 색상이 변경됩니다.

적용을 누르면 위와 같이 지도의 색상이 변경된 것을 확인할 수 있습니다.
- 속성 테이블 (데이터 확인 및 변경)

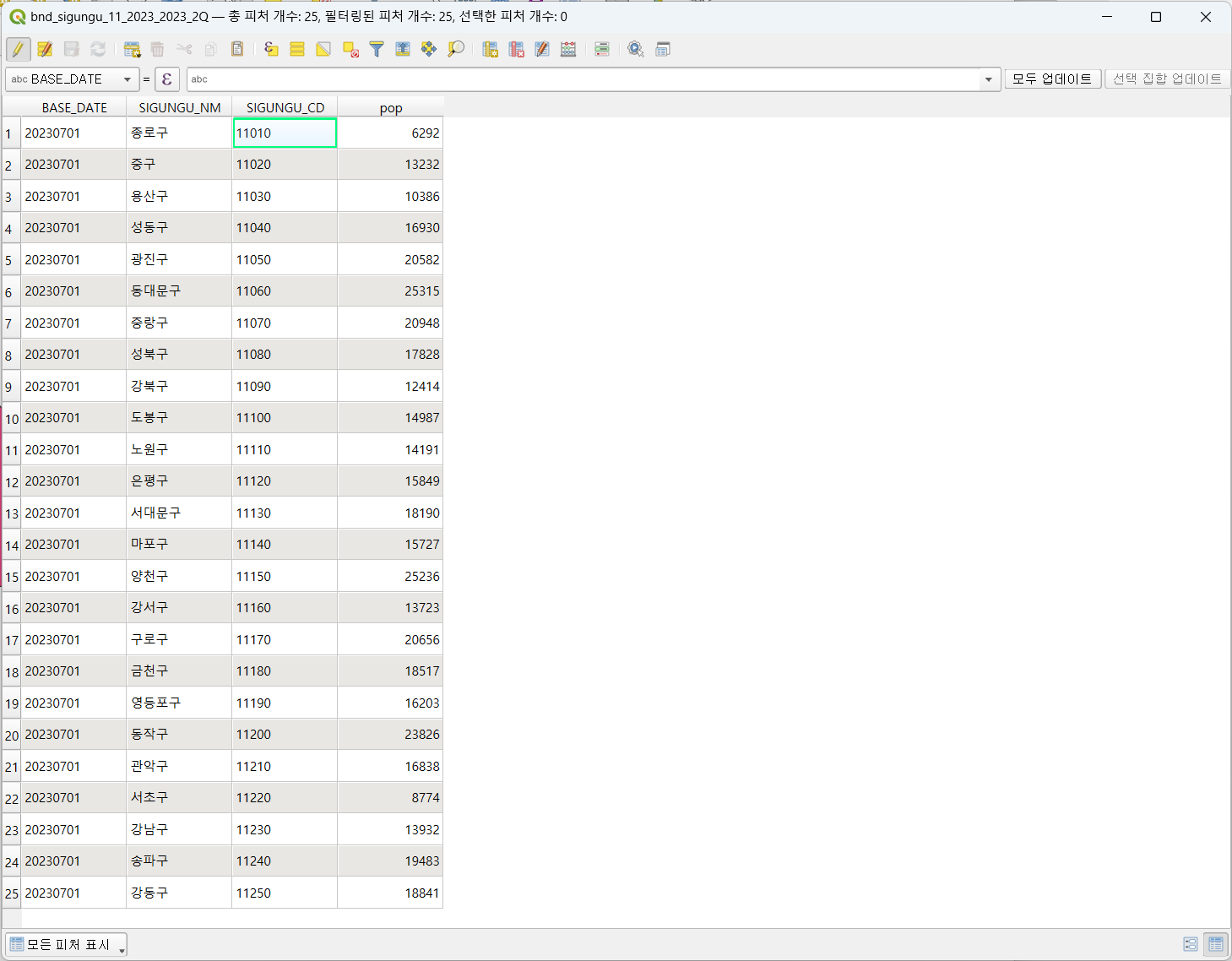
다음으로 레이어 창의 'bnd_sigungu_11_2023_2023_2Q' 항목을 우클릭해서 '속성 테이블 열기'를 누르면 속성 테이블이 열립니다. 여기서 연필 모양의 버튼을 누르거나 Ctrl+E를 누르면 데이터를 편집할 수 있습니다.
- 표현식을 이용해 피처 선택 (조건에 맞는 데이터 선택)

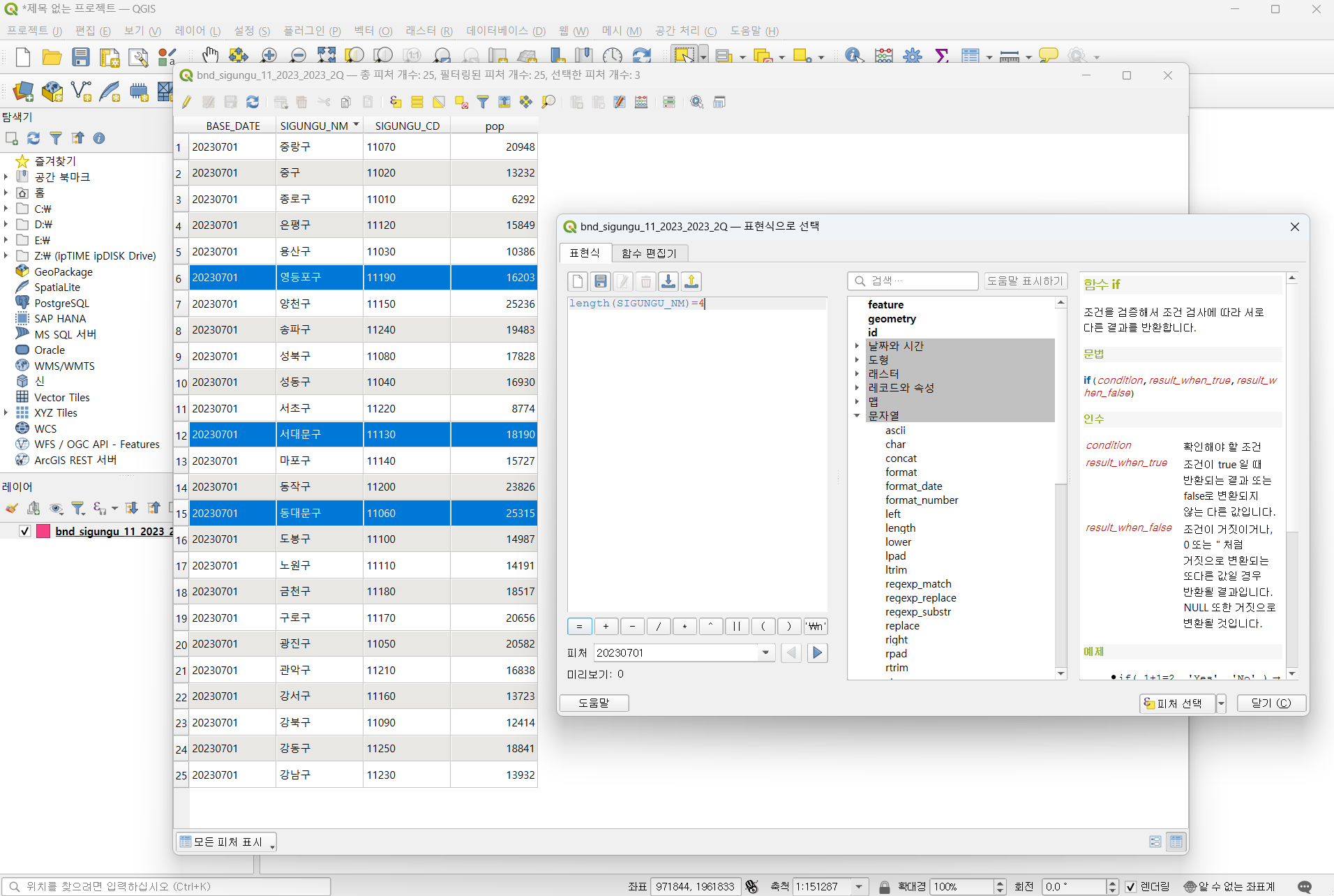
'표현식을 이용해 피처 선택' 기능을 이용해 특정 조건에 맞는 데이터를 선택할 수 있습니다. 예를 들어 length(SIGUNGU_NM)=4와 같이 조건식을 입력하고 피쳐 선택을 누르면 구 이름이 네 글자인 구를 선택할 수 있습니다. 이 기능을 사용해서 오픈 API 데이터를 가져온 후 지도 데이터와 연결하여 특정 조건을 충족하는 구만 추출할 수 있습니다.
여기까지 QGIS의 간단한 기능 소개를 마치겠습니다. 오픈 API 데이터를 가져와서 연동하거나 범례를 추가하는 등 여러 가지 기능이 있지만 리액트에서 지도를 표시할 때 필요한 기능은 아니기 때문에 생략하고 다음 글에서부터 본격적으로 D3.js를 이용하여 지도를 표시하는 방법을 소개하겠습니다.
'코딩 공부 > React' 카테고리의 다른 글
| [React] QGIS, D3.js를 이용해서 서울시 지도 그리기 - 4. React에서 json 파일 불러오기 (0) | 2024.12.02 |
|---|---|
| [React] QGIS, D3.js를 이용해서 서울시 지도 그리기 - 3. GeoJSON 파일 만들고 단순화하기 (0) | 2024.12.01 |
| [React] QGIS, D3.js를 이용해서 서울시 지도 그리기 - 1. 지도 데이터 받기 (0) | 2024.11.19 |
| [React] Radix Tooltip을 이용한 Table Tooltip 만들기 (0) | 2024.06.26 |
| [React] JSX - Array.prototype.map() expects a return value from arrow function 에러에 대해서 (0) | 2024.05.31 |
