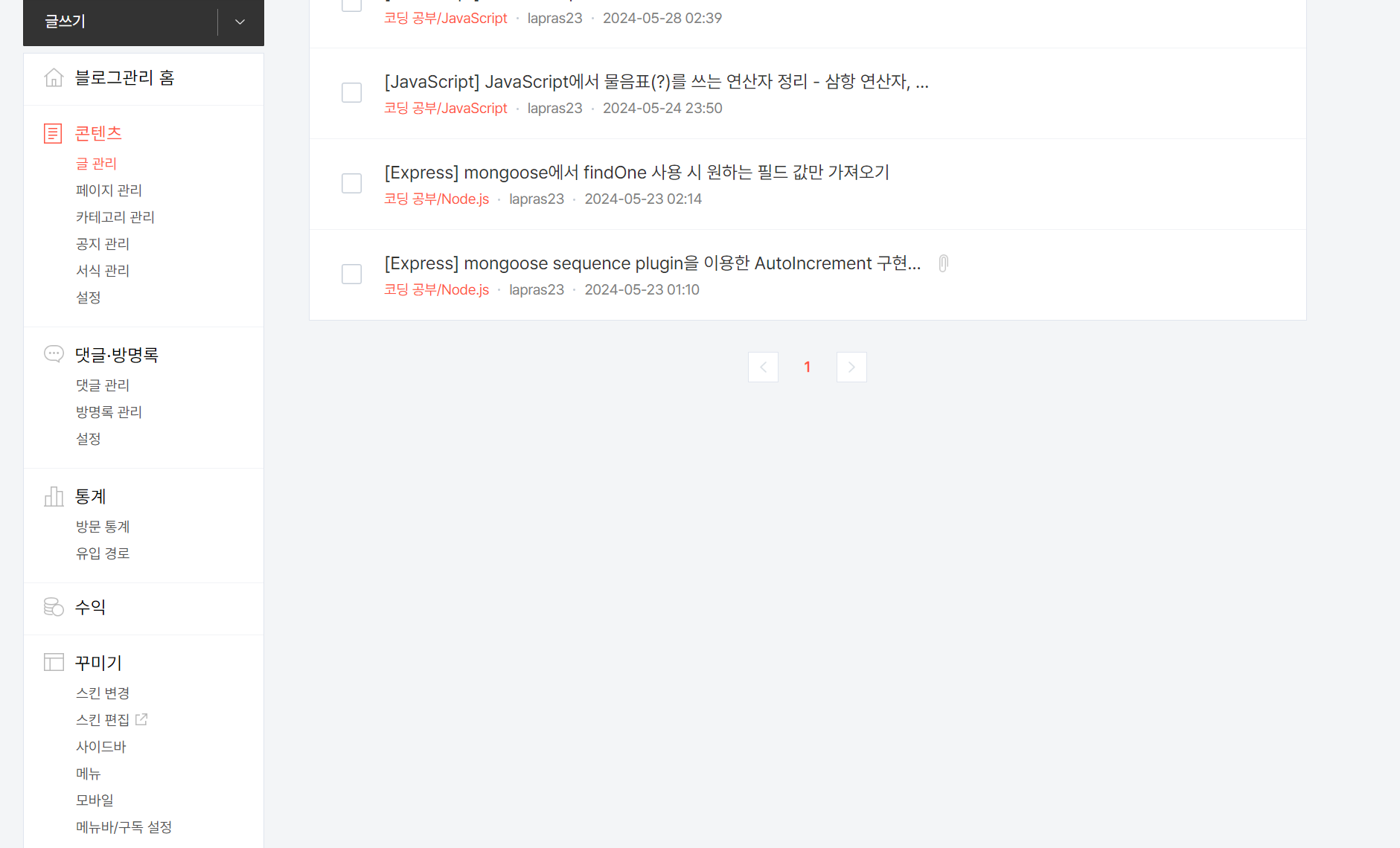
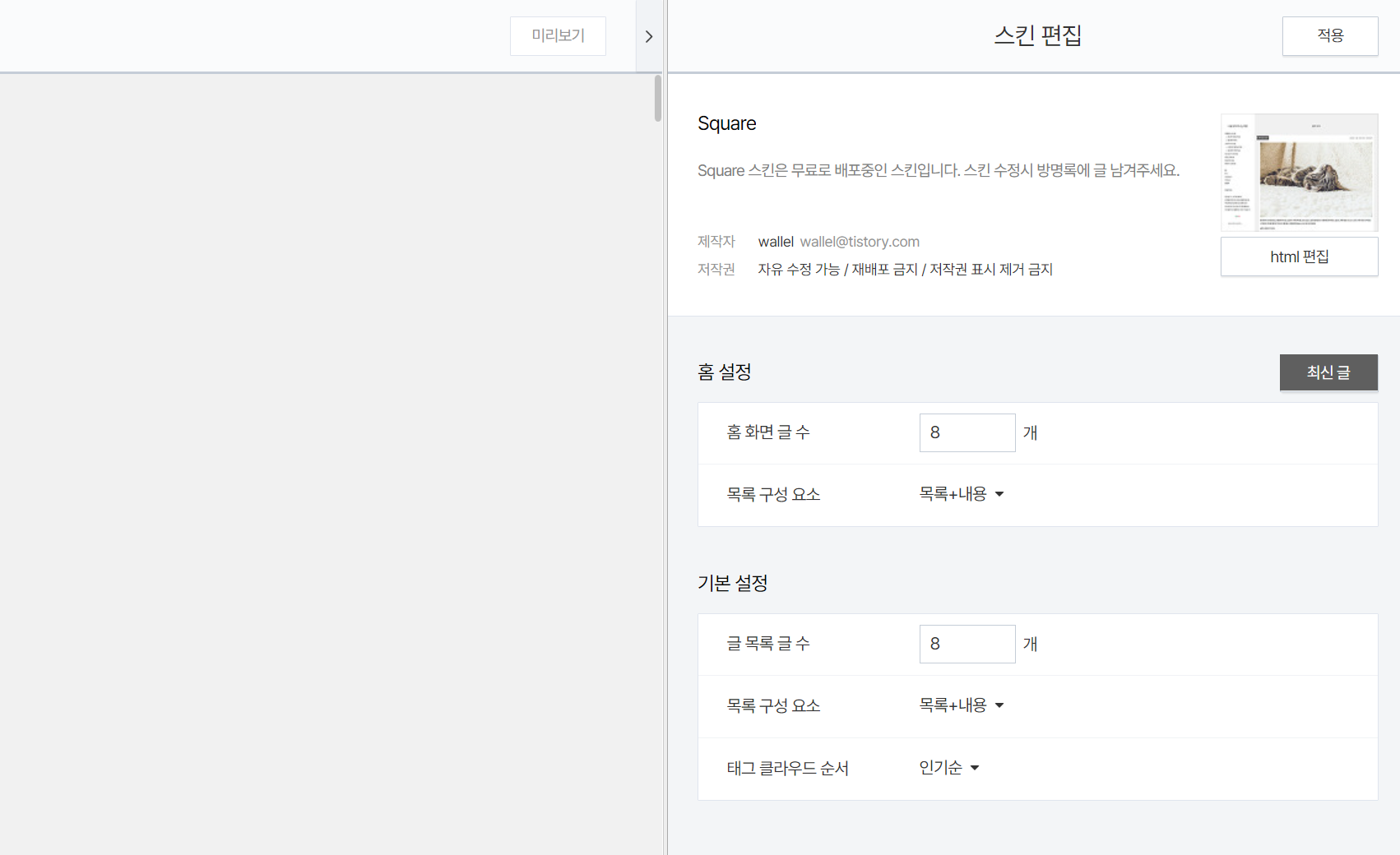
1. 블로그 관리 → 꾸미기 → 스킨 편집 → html 편집 클릭


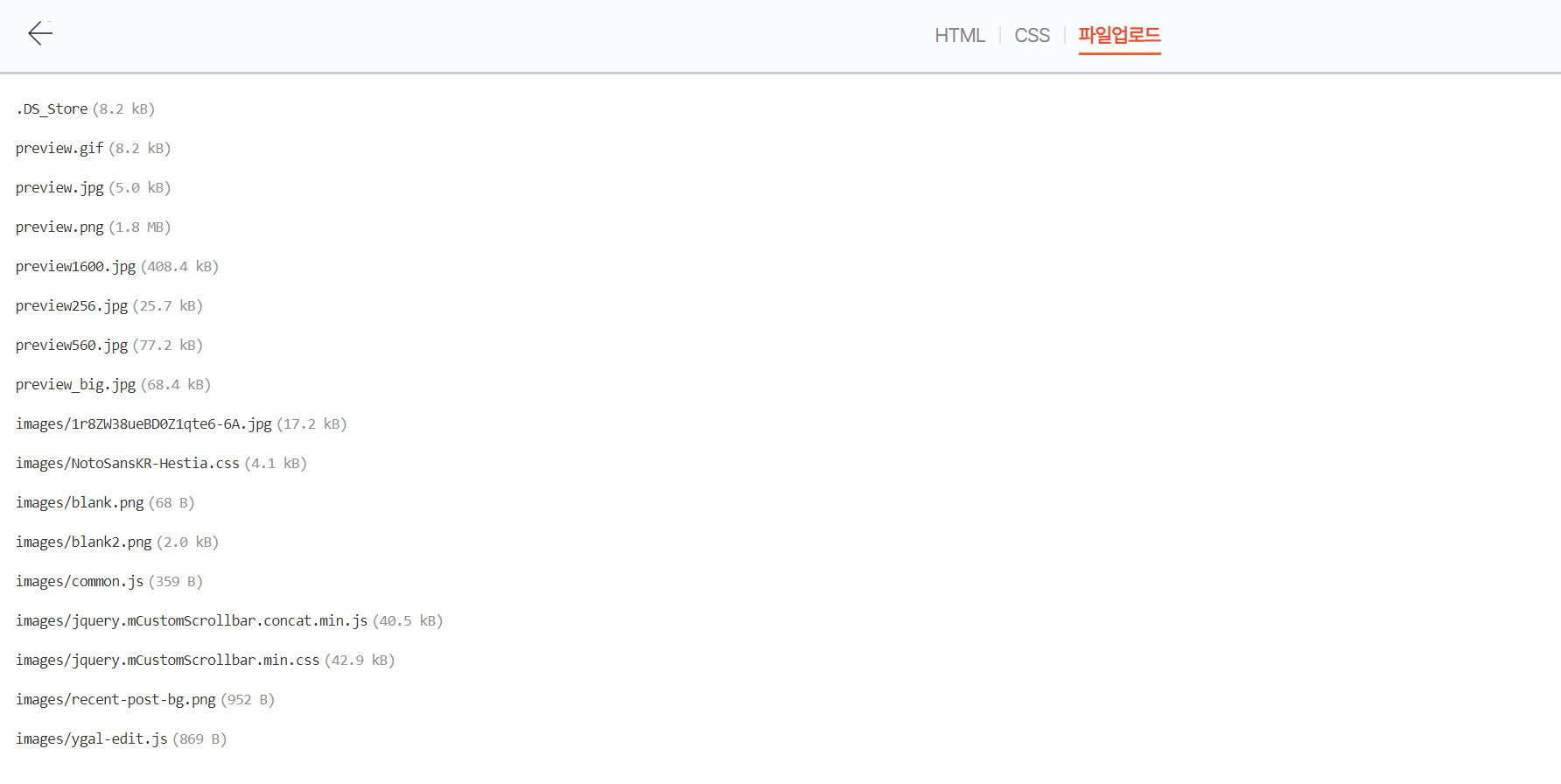
2. 파일 업로드 → "추가"를 눌러서 프로필로 사용할 이미지를 업로드합니다.

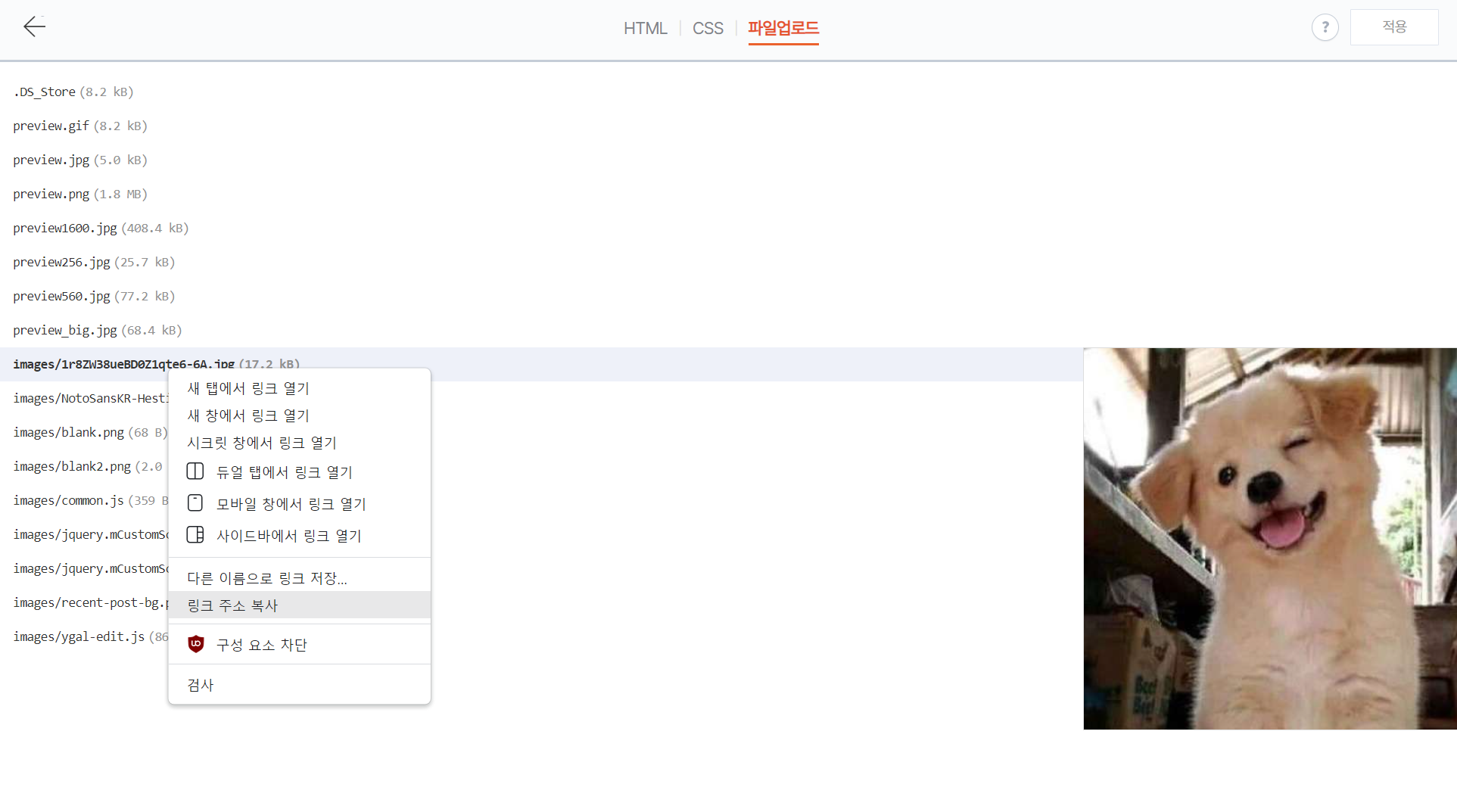
3. 파일 이름이 복잡한 경우에는 이미지 파일을 우클릭 해서 링크 주소 복사를 누르면 파일명을 쉽게 가져올 수 있습니다.

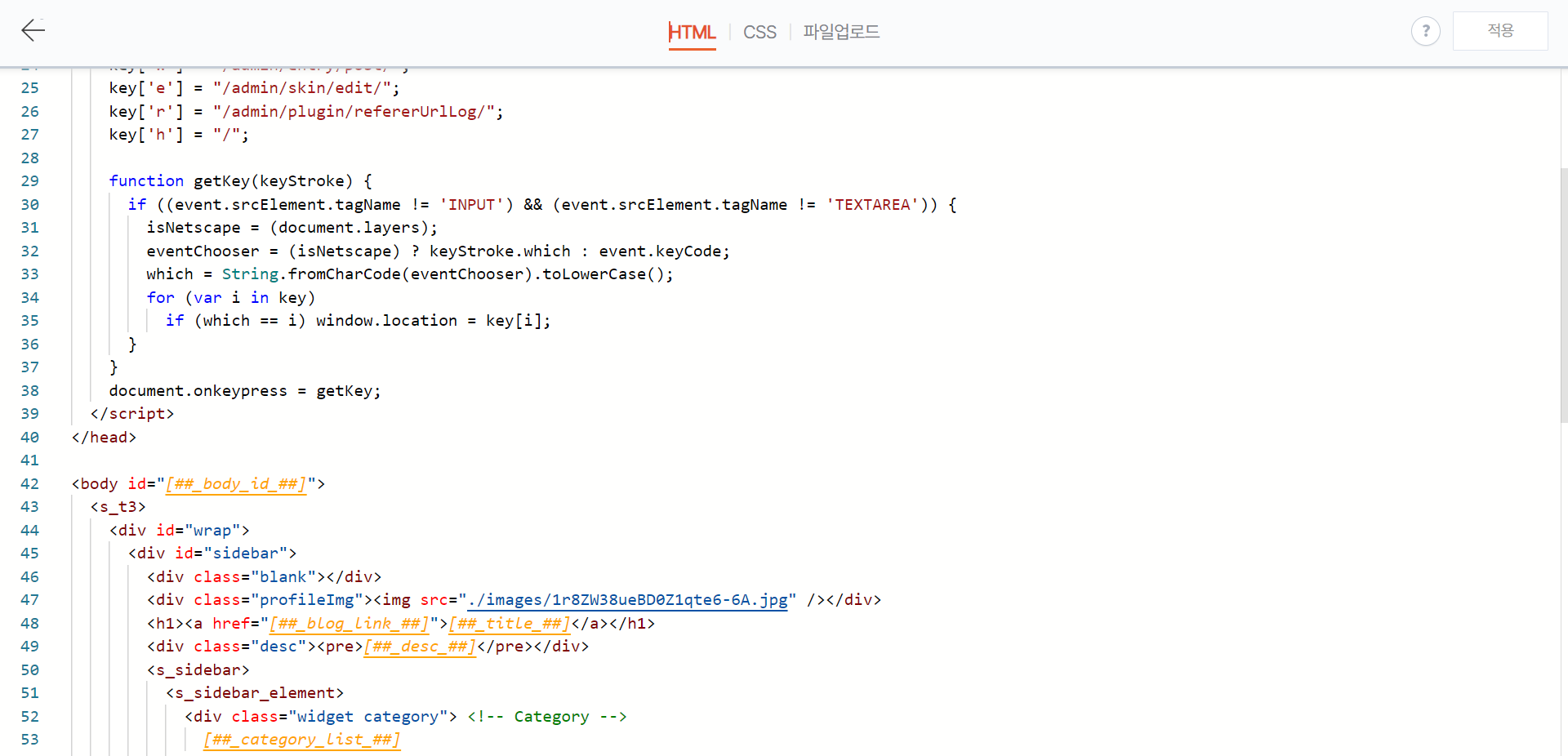
3. HTML을 클릭하고 해당 부분을 찾아서 코드를 수정해줍니다.

<div class="profileImg"><img src="./images/업로드한 이미지 파일명.jpg" /></div>
<h1><a href="{##_blog_link_##}">{##_title_##}</a></h1>
<div class="desc"><pre>{##_desc_##}</pre></div>
대괄호를 넣으니까 제 블로그 정보의 link, title, 설명이 떠서 중괄호로 바꿔놨습니다.
붙여넣기 할 때
blog_link, title, desc의 중괄호({ })를 대괄호([ ]}로 변경해주세요.
붙여넣기 하실 때 blog_link, title, desc의 중괄호({ })를 대괄호([ ])로 바꿔주세요. (이미지 참고)
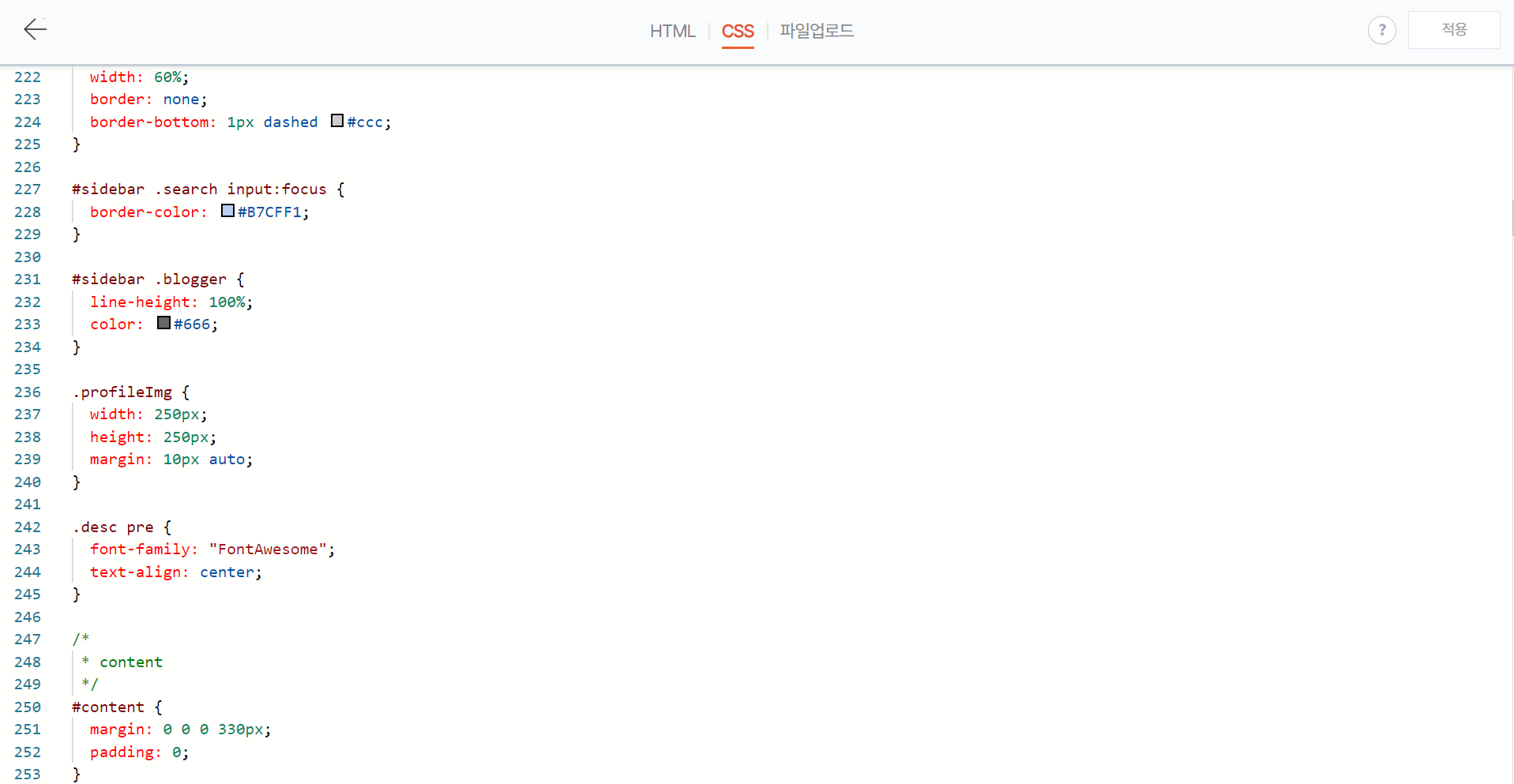
4. CSS를 클릭하고 해당 부분을 찾아서 코드를 삽입해줍니다.

.profileImg {
width: 250px;
height: 250px;
margin: 10px auto;
}
.desc pre {
font-family: "FontAwesome";
line-height: 25px;
padding: 0 0 0 40px;
}
<!-- 가운데 정렬을 할 경우 -->
.desc pre {
font-family: "FontAwesome";
line-height: 25px;
text-align: center;
}
기본적인 틀만 잡은 상태고 구체적인 값들은 취향에 맞춰서 추가하시거나 조절하시면 됩니다.